
Technology has been developing at an exponential rate that exceeds many individuals’ wildest expectations. From self-driving cars to 3D printing in the medical field, everyone is waiting to see what’s coming next, including web designers. Advances in the tech industry shape and influence the role of the web design profession.
In order to stay in the game, designers need to be on top of every new update in the business to stay relevant, and this update is sure to be a game changer: artificial intelligence. Unlike other machines, AI learns from its mistakes and is constantly learning which correlations make sense and how to complete a task in the most efficient manner, making better choices each time.
With many people fearing the day when a robot will take their job, web designers too wonder if they need to start looking for another line of work anytime soon. If you want to know about AI to HTML coding for your web design then visit psdhtml.me for useful information. Before you start sending out your resume, though, find out how AI can work for you instead of the other way around. Here’s how:
Collaborative creation
The best ideas are born when a group of diverse minds are working together. However, web design is more of an independent job with input coming mostly from a client who may or may not be educated in design. This is where AI comes in handy.
Machine learning programs such as Wix ADI and Grid help with the collaboration of a website’s design by asking you a series of questions covering the type of business and preferred kind of site. Your responses are then ran through an algorithm to best determine setup and design. Here’s a walkthrough on how to get started with Wix ADI:
Step 1
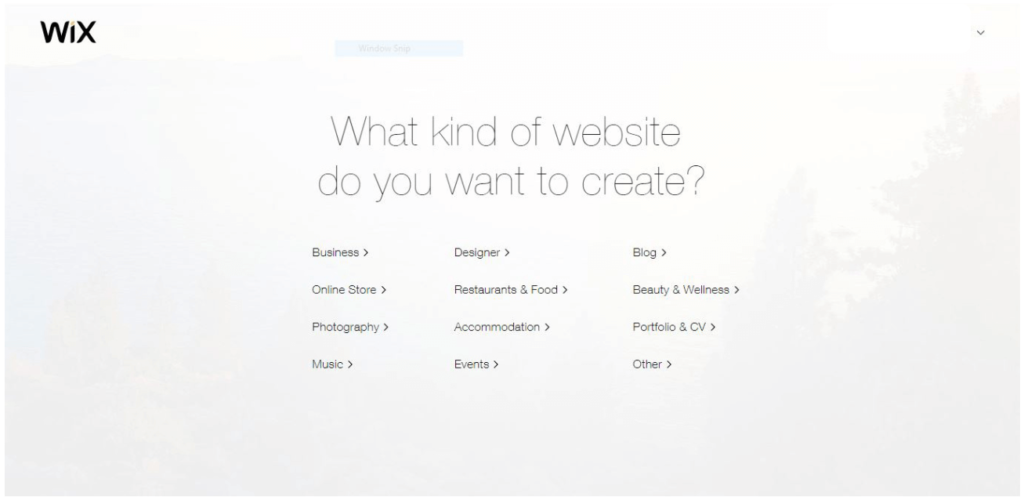
After creating an account, you will have the option to create a new site. When you click that option, it will take you to this screen:

Click on the option that best describes the kind of site you want to make. For this example, I went with “Blog.”
Step 2
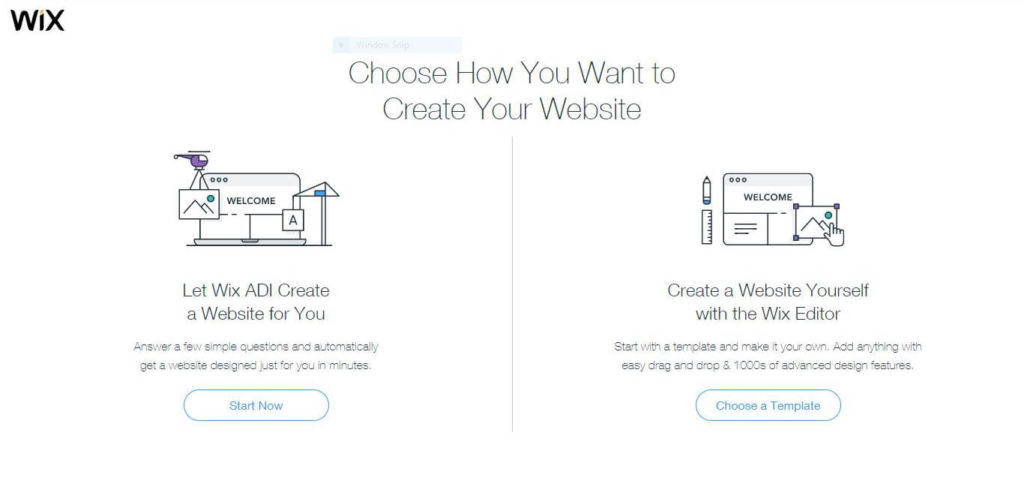
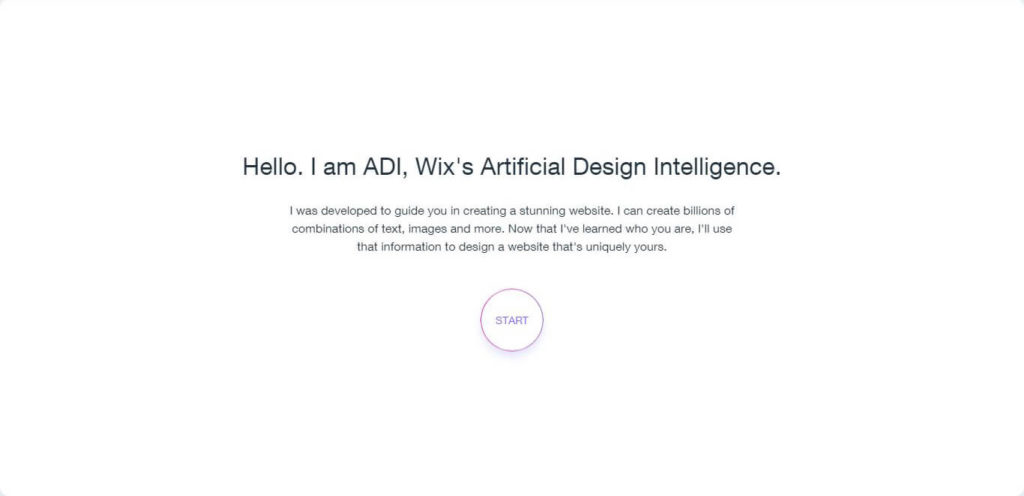
Once you decide which site to make, you’ll then be taken to this window:

Click the “Start Now” button on the left to utilize Wix’s AI functions.
Step 3
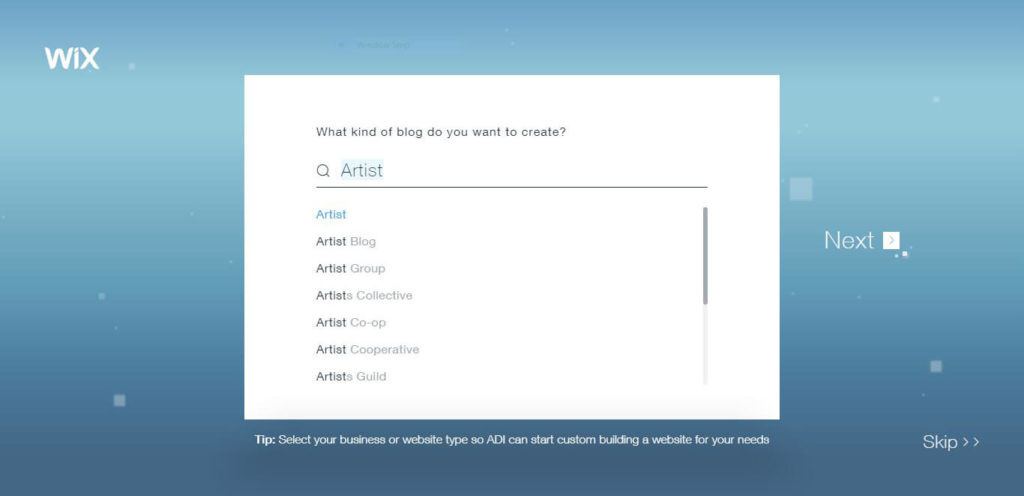
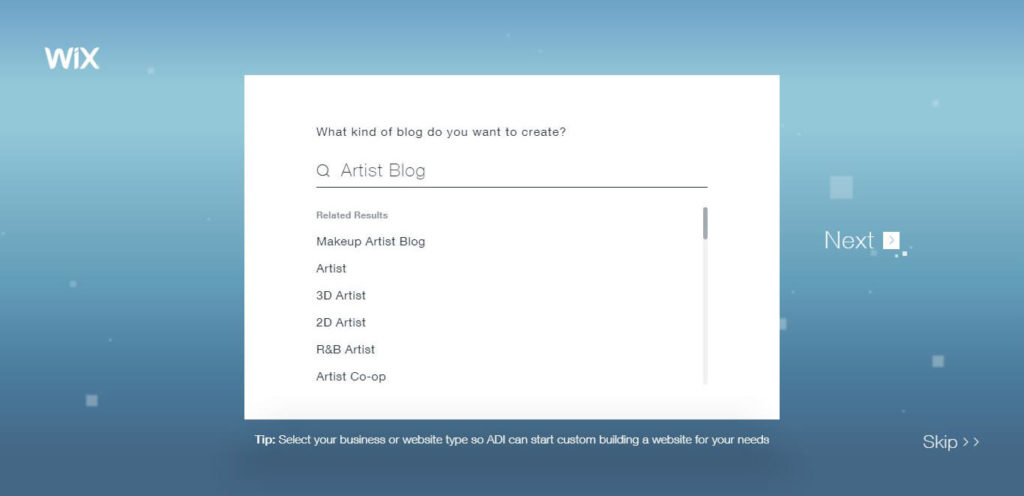
You’ll then be asked for more specifics on what your website is about. For this example, I chose a website for an artist.

Step 4
Once I selected “Artist,” Wix ADI asked more specifically what kind of artist I am. Depending on what you input, it will ask for more information to leave less room for error when it makes the website.

I just left it as “Artist Blog” and clicked “Next.”
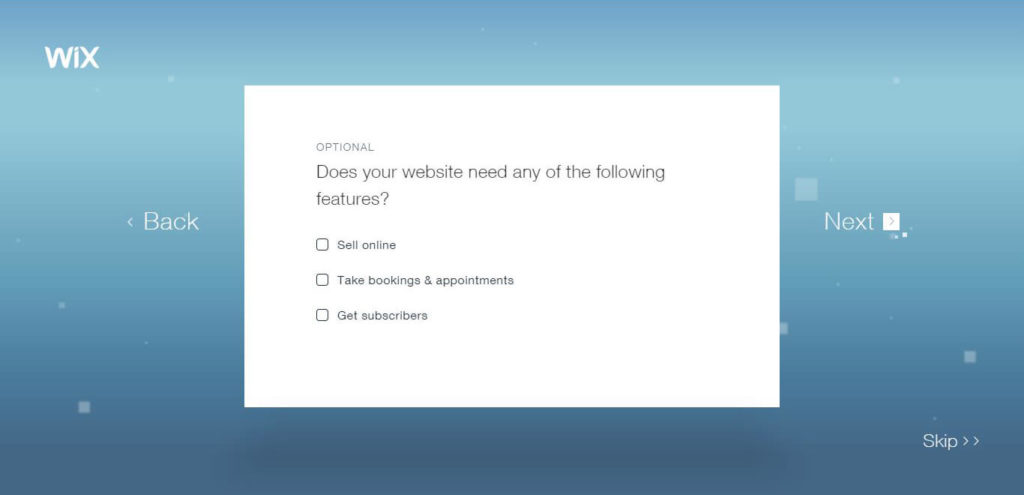
Step 5
Wix ADI will then give you the option of adding several features to your site. For this example, I selected all three.

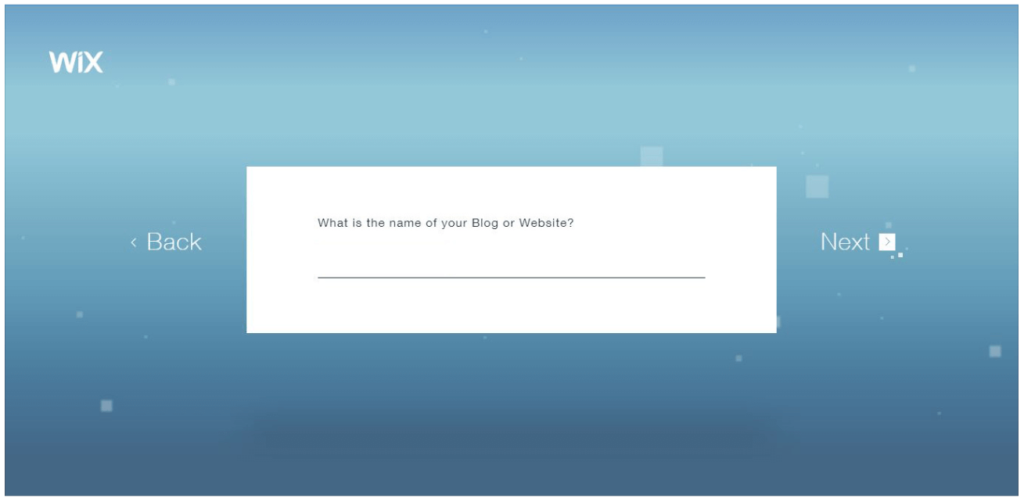
Step 6
Next, you’ll name your website.

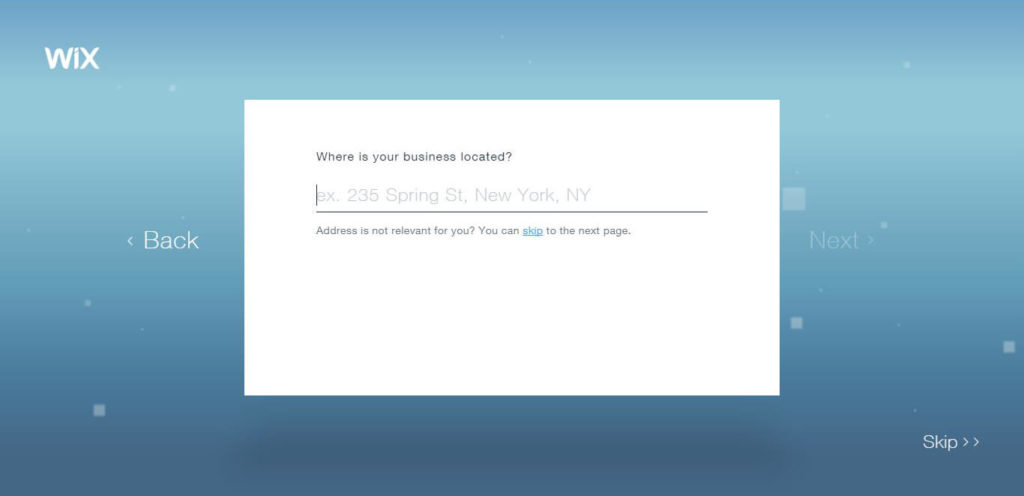
Step 7
You’ll then be asked the whereabouts of your business. This is optional, so I clicked “Skip.”

Step 8
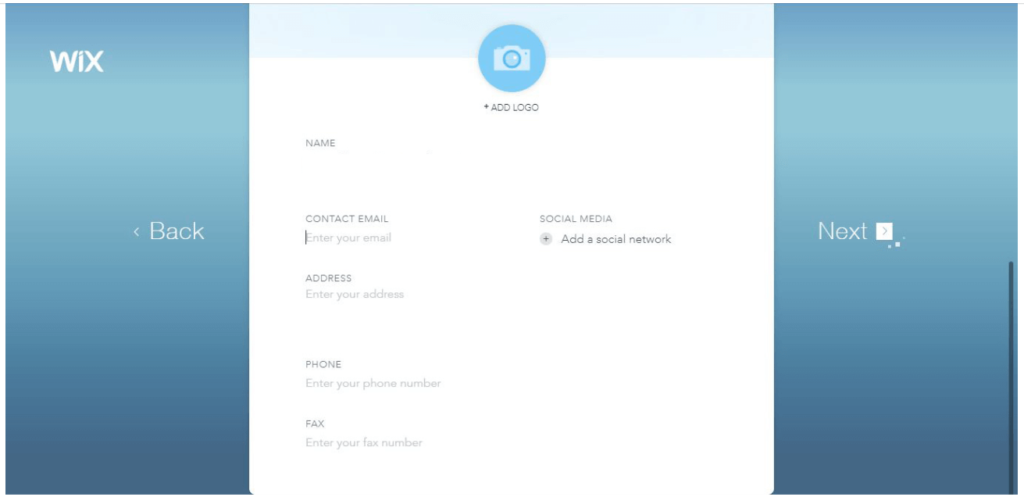
Afterwards you’ll be prompted to add more client information.

Step 9
Click “Start.”

Step 10
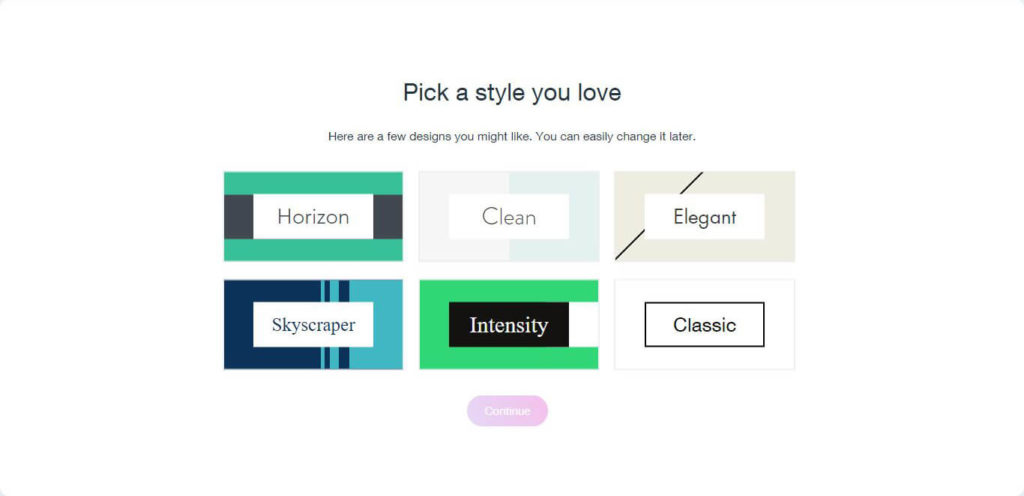
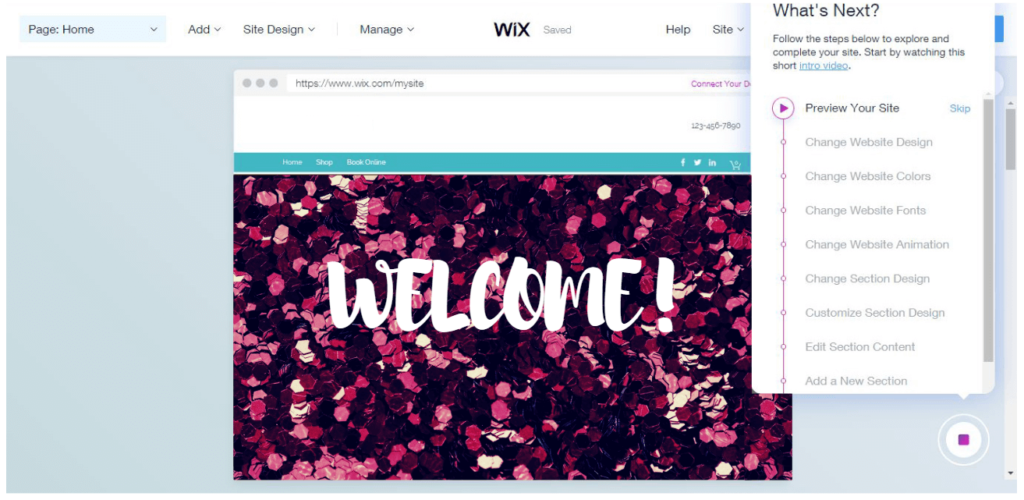
Choose a color scheme and design for your site. I went with “Skyscraper” in this example.

Step 11
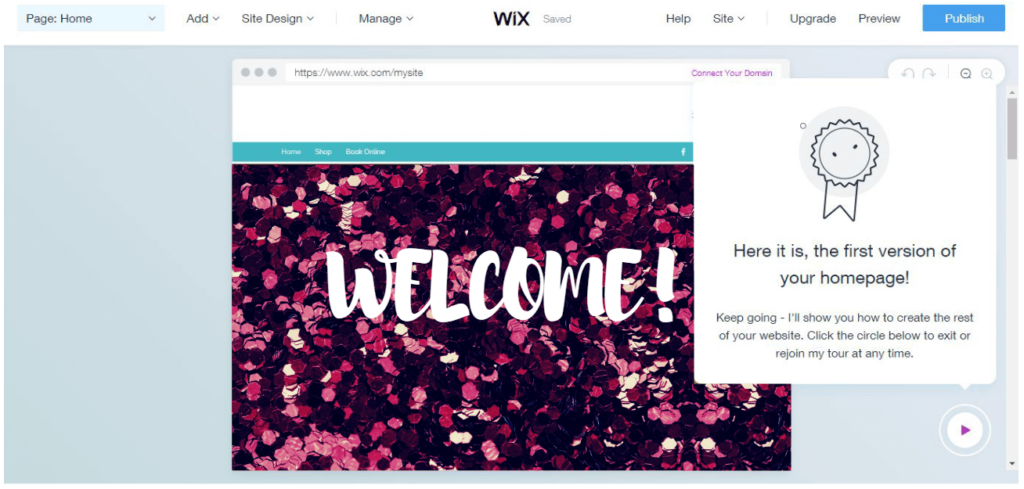
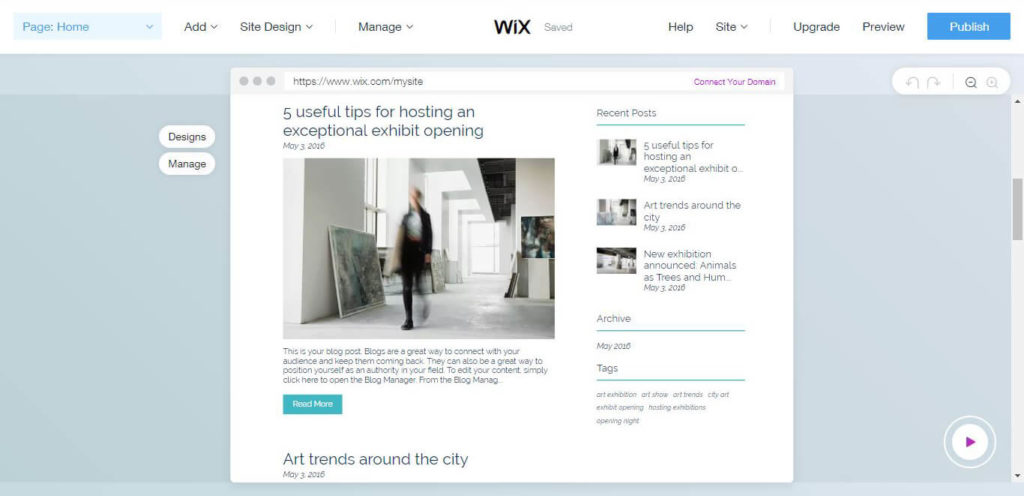
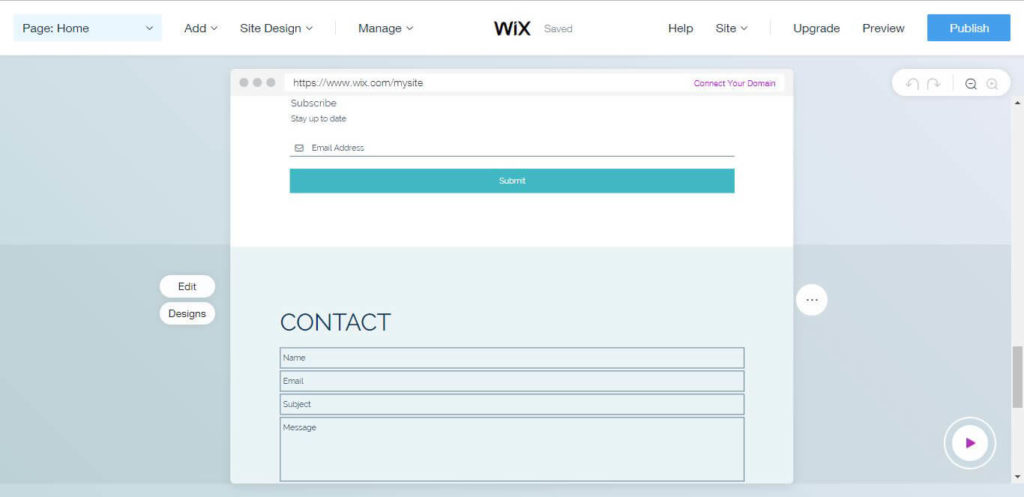
There you have it! You’re all done creating your site.



Step 12
If there’s anything you or your client don’t like about the website, you can manipulate and change features by clicking the button on the bottom right corner.

These tools are constantly learning, combing through the web for relevant information to design a site that is similar to other websites in the field of business that was previously depicted. However, this isn’t an end-all be-all solution. No matter how advanced machines and AI become, there’s no such thing as perfection.
The Wix ADI algorithm might not come up with a website that’s 100 percent to your liking. For example, you may not like where the navigation bar is placed or how certain pages are laid out. You may want different images than what was offered to you by the AI.
The value of machine learning in this process is to help move designers more quickly and efficiently through this part of the workflow. Since the AI is looking at the data of sites that are similar in nature to yours, it should help you get on the right track from the beginning, particularly if you are working for a top web design firm that requires quick turnaround times and innovative solutions.
The concern with using AI in this part of the process, though, is that it won’t generate a site to your or your client’s liking every time. Different features and colors may clash together and not deliver what you thought it had promised. It could also stunt idea growth and innovation since you may want to stop at the first website the program generates for you and not look into more creative routes and options.
Intelligent design and production
The final design and coding of the website are two of the most important steps in the web design workflow. Your sitemap and wireframe give you a pretty good idea of how to structure your client’s site and the coding will make that site functional. However, aesthetics are just as important to user experience as layout and usability.
Although you might not have thought this before, color scheme is one of the more crucial decisions you can make in the web design process. According to one study, it takes under 2 minutes for people to form an opinion on whether or not they want to buy a product, and between 60 to 90 percent of that decision is based just off of colors.
If that statistic doesn’t make you think twice about your color choices, it should. However, with thousands of palettes to choose from, picking the right one for your client’s website can be difficult. However, AI can also help in this area with the program Colormind.
Colormind is a mix of AI and machine learning that generates color palettes. This program uses algorithms to scan images of photography, movies, and art to create successful color schemes. Here it is in action:
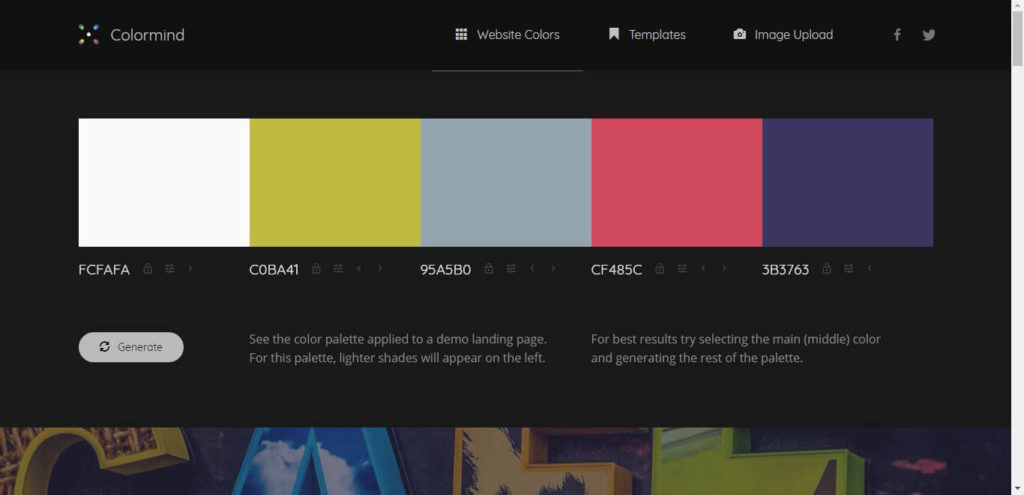
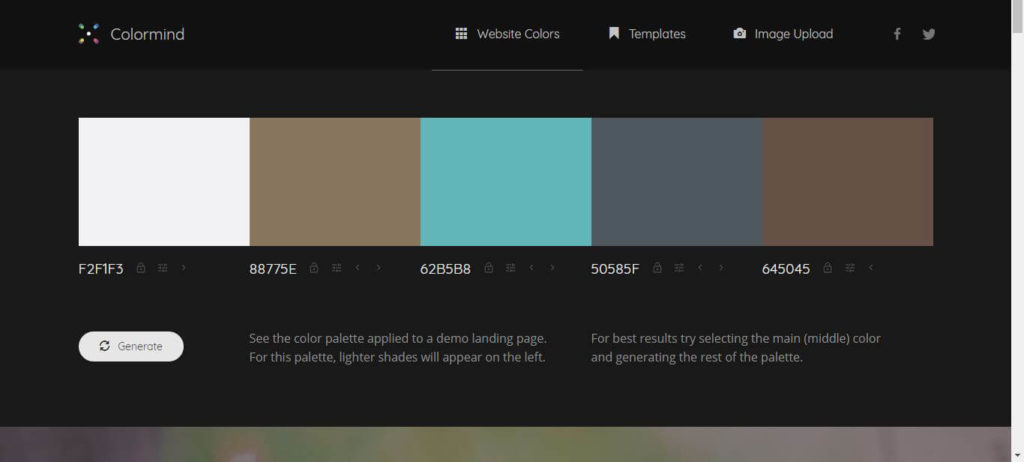
When you visit the site and click the “Website Colors” page, this is what you’ll see:

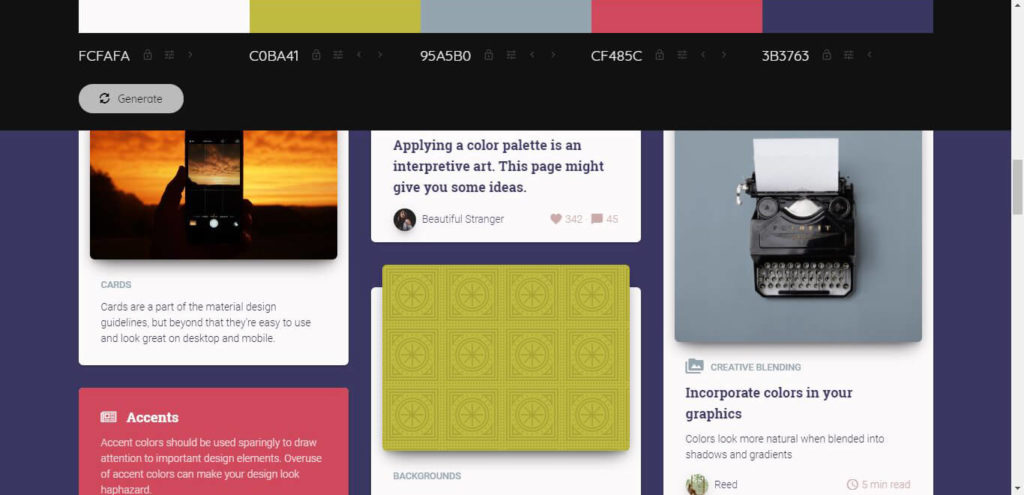
Once you scroll down, you’ll see how the above colors are implemented into a dummy site.

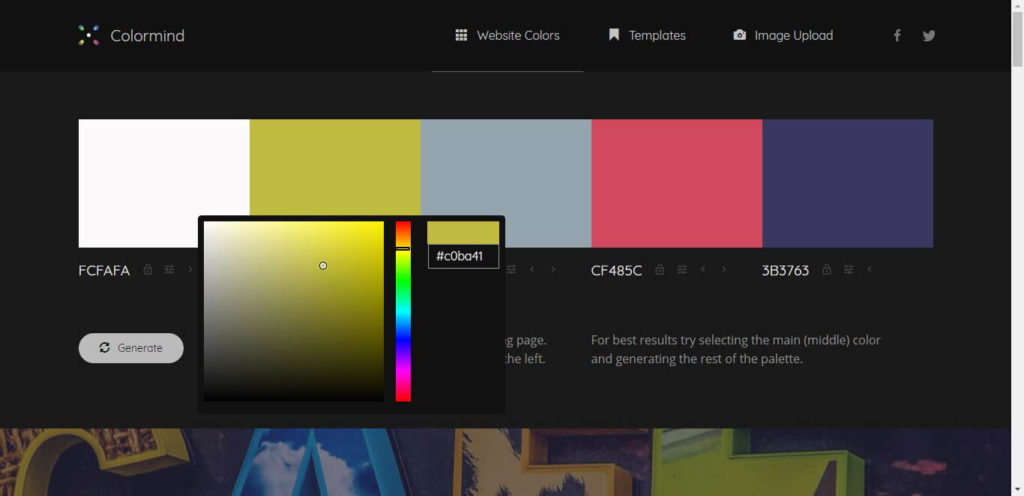
You can easily change the color palette to see how another color would interact with some of the ones that have already been selected. For example, if you would like to see how a brown color would look instead of the green, click the green color swatch.

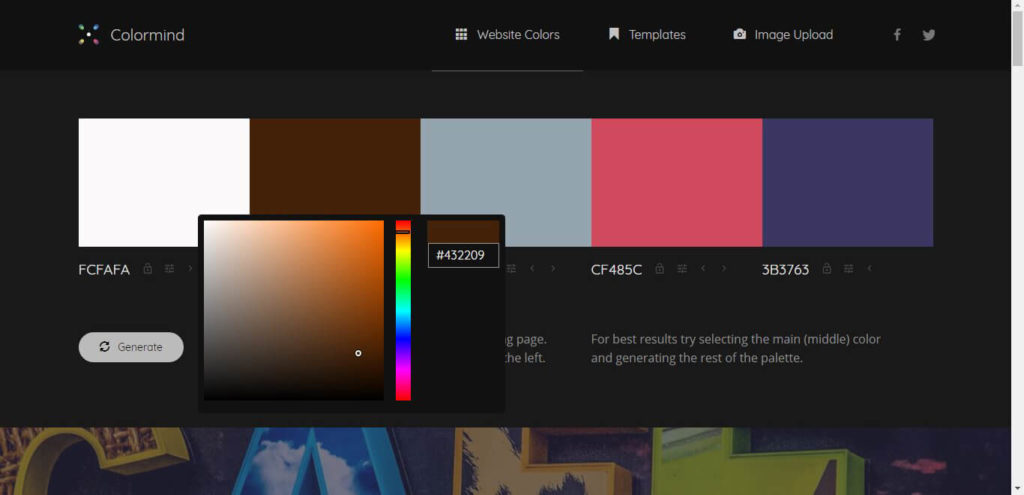
Then move the color picker to a brown color.

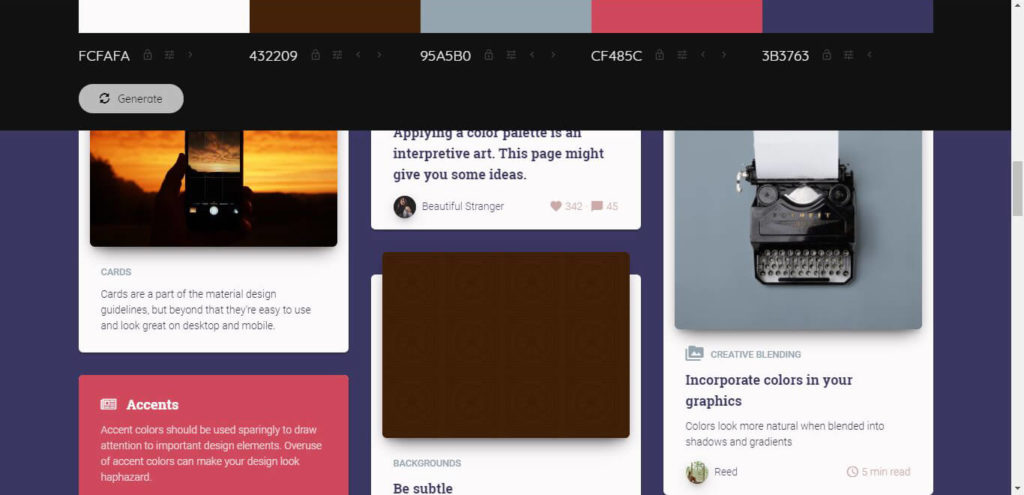
Once you select the color you want, scroll back down to see how it looks.

If you would like a completely different color palette to experiment with, click the Generate button.

Although many web designers already look at these different sources of media for inspiration, AI can pick out pleasing color palettes in less than a second. You can also input your own hues and Colormind will use what it has learned to come up with a set of other matching colors.
The learning aspect of Colormind gives you peace of mind that the color palettes that are being generated are sampled from media that has seen success in their respective fields. You know the colors work together since they have worked for others too.
The downside of using this AI is that you can run into the same problem of not being able to choose a color scheme because there are limitless options to choose from. You may not find any you like as well. Also, since these colors are sampled from images online, you may have the issue of selecting a palette that has been overused.
That being said, choosing which palette to use becomes infinitely easier when you know the kind of mood you’re trying to evoke with your website. Depending on the type of business your client is involved in, some emotions will be more fitting than others.
Colors can help online visitors get on the right track, but if the content doesn’t match the emotion your client is trying to get across, the success of your website could be at stake. That’s where Watsonfinds comes in handy.
Sometimes as a web designer, you get to put your content writing hat on when clients have little or no content to offer for the site you’re creating. When writing content, you have to keep in mind the emotions you’re trying to convey, which can get tricky.
Instead of guessing or trying to get multiple opinions on it, have Watsonfinds tell you the mood you’re setting. For example, when I copied and pasted this article on positive thinking:

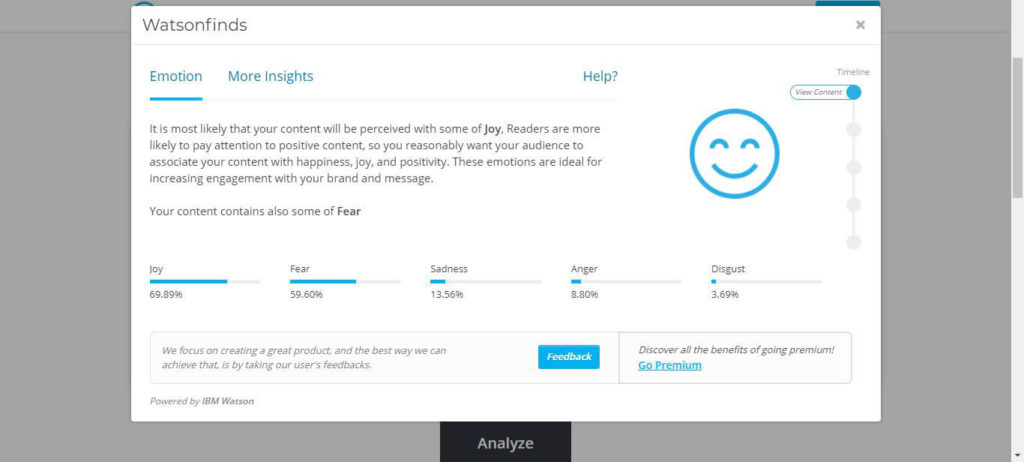
These were the results I received:

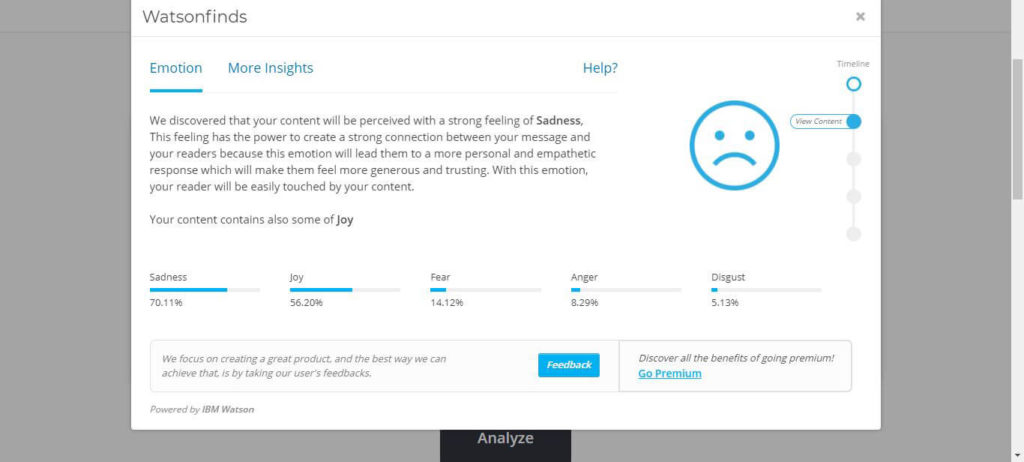
On the other hand, when I copied and pasted this article on coping with the loss of a loved one:

These were the results I got:

This AI software analyzes sentences and deduces what language is being used, the context of what’s being written, and the culture that is being targeted to predict emotional responses from viewers. This makes the learning aspect of this AI very valuable especially if you’re trying to reach an international audience.
However, this program isn’t 100 percent accurate every time. When I inserted a horror-themed short story, the main emotion Watsonfinds derived was joy. After reading that short story, the last thing I was feeling was joy. That being said, take the results you receive with a grain of salt. Some tweaking may need to be in order to get the desired emotion you want, but know that this AI can make mistakes too.
When you have the design and content of your site where it needs to be, it’s coding time. Coding a website from scratch takes a lot of work, and can be more or less difficult depending on your skill level. However, AI can help again with an app that uses artificial intelligence to turn design mockups into source code.
When given an image, this app’s neural network predicts what you’re trying to achieve and generates the code for you. With a success rate of over 70 percent, it’s a good software to have on hand, but it goes without saying that coding skills are still a must when using this tool.
Responsive testing
When your website is set up and done, there’s probably going to be a bug or two that’ll need fixing. Finding every bug, even with a team, is practically impossible, especially as the site morphs and changes with additional pages or buttons.
Software testing AI can really come in handy with this step in the web design workflow. Bugs and failures (such as dead links and unusual pricing) will be searched throughout your website with a report and screenshots sent to you when it’s done. Another bonus to using machine learning tools is that there’s no need to rewrite test scripts when a change is made to the site.
The algorithm runs without the use of scripts, learning on the go what’s new and how to interact with unfamiliar data, saving you much-needed time. However, there are some setbacks by leaving testing in the hands of AI.
As this technology learns what correlates and what doesn’t, it’s going to make correlations that don’t make sense. Without the judgement call of a human, AI can potentially relate things that make sense arbitrarily (such as if pen prices are rising and global temperatures are rising, then the price of pens and climate change must be related) but do not make sense in real life, leading to inaccurate data.
Launching into the future
Before your website can launch, there are a few things you can do to ensure long-term client satisfaction. With conversational commerce on the rise, the use of AI chatbots is definitely a website feature to consider.
By utilizing these chatbots to answer online visitors’ questions and concerns, you can save clients time and money. This tool will learn the best ways to interact with people and how certain statements will be received better by some demographics over others. However, chatbots may give your client’s site a more impersonal feel and may not be able to help with more complex customer questions.
Also, with the rising popularity of AI voice-based searches, websites that implement this software are preferred due to their ease of navigation. When algorithms are programmed to be able to answer common and simple questions, user experience is ultimately optimized, and site owners can give more attention to higher priority issues.
There are also tools that help personalize individual visits by learning how specific people use a website. That way, content that is more likely to pique a particular viewer’s interest can be recommended. Logical processes are coded in these algorithms so that these programs can still accurately predict what visitors may want to see as time goes on based on previous searches.
This algorithm may backfire, though, if multiple people use the same device. What interests a mom of a 12-year-old son will most likely not interest the 12-year-old boy. This won’t make much of a personalized experience for either of them.
You are not a robot, and robots are not web designers. However, the importance of keeping up with the newest web design technology has not diminished one ounce. AI is showing great promise in improving the workflow of web designers everywhere.
In no way, shape or form is artificial intelligence perfect. It messes up from time to time just like humans do. There is still much to be gained, though, in the partnership of web designers and AI.
Instead of fearing it, web designers should embrace it and take advantage of its many functions to enable a quicker, more creative workflow. Although AI still has a long ways to go, web designers can use what is offered today to prepare for what is to come tomorrow.
For more creative and eye-catching web design, MangoMatter Media is the right choice for you.